こんにちは。JUN工房です。
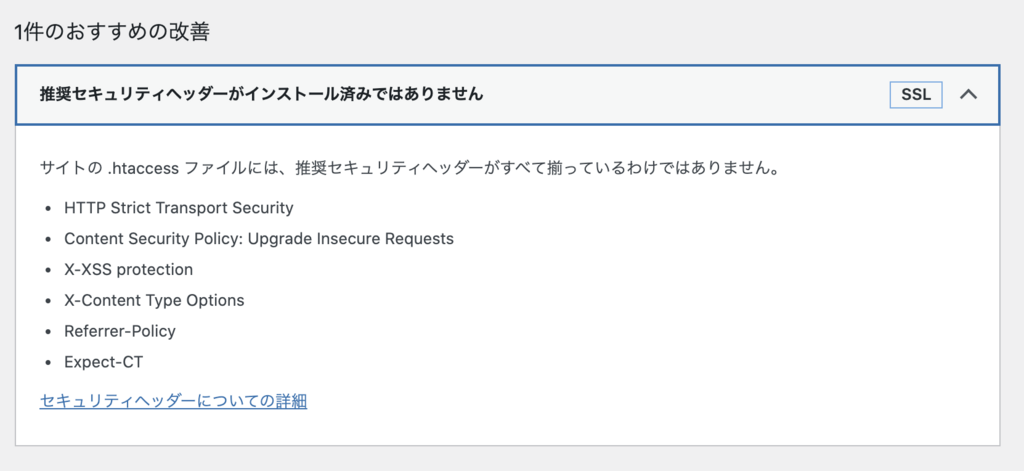
管理しているワードプレスのサイトのサイトヘルスにて”推奨セキュリティヘッダーがインストール済みではありません”という表示が出てきました。前のブログにも記述していますが、このサイトヘルスの改善点はすべてをクリアしなければならない訳ではありませんが、不具合が出てるようでどうにも気持ち悪いもの。ということで今回はこちらを改善していこうと思います。
はじめに

まずこの表示が何故出るのかですが、「https://」にするためにプラグイン”Really Simple SSL”を使用していることが原因ではないかと思います。レスポンシブヘッダーをセキュリティ目的で利用する”HTTPセキュリティヘッダー”は適切に設定することでサイトが攻撃を受けるのを防いだり、訪問してくださった利用者の安全性を高めることが出来るようです。
ユーザーがブラウザーを使用してWebサイトを閲覧するとき、サーバーはHTTPレスポンスヘッダーに反応します。ヘッダーはWebサイトとの通信中にどのように見られたいかをブラウザーに教えます。通常これらのヘッダーは、キャッシュコントロール、ステータスエラーコード、コンテンツエンコーディングなどのメタデータで構成されています。
HTTPレスポンスヘッダーを使用すると、Webサイトのセキュリティを強化し、攻撃を防止・軽減してくれます。
設定は.htaccessファイルに少しだけ追記すればいいだけなので、この改善が表示されている場合は、試してみてはどうでしょうか。
サイトの状態チェック
まずはHTTTPセキュリティヘッダーの状態を分析してくれる無料Webツール「Security Headers」などを使用して、サイトの状態をチェックしてみましょう。

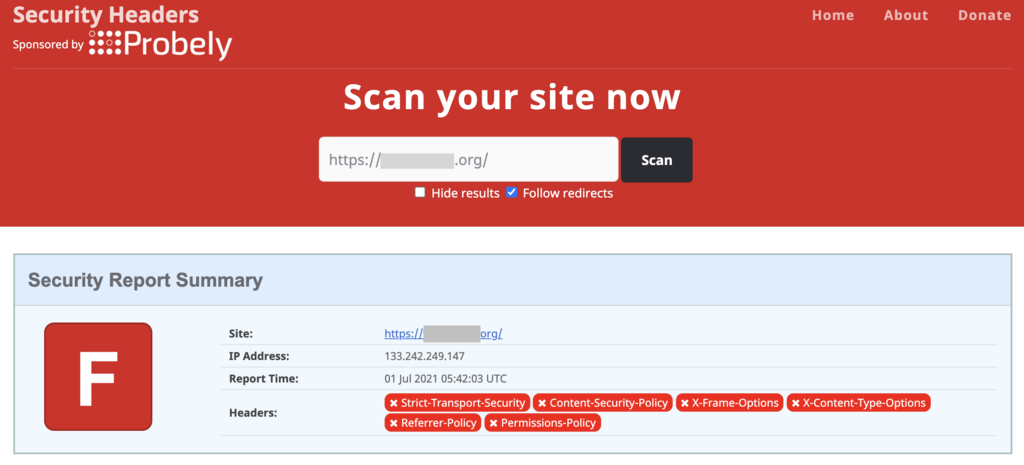
何も対策などしていない状態でチェックをしてみると…
見事低評価の”F”判定でした。
.htaccessを編集する
まず編集するために、WordPressがインストールされているルートフォルダ(ルートディレクトリ)にある .htaccessファイルをダウンロードします。ダウンロード・アップロードには「FileZilla」や「ffftp」などのソフトを利用するのがいいかと思います。
さくらレンタルサーバーの場合などは、エディタなどを利用してWeb上で編集できます。
追記するコード
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPSHTTPの代わりにHTTPSを用いて通信を行うように指示するためのものです。
Header always set Content-Security-Policy "upgrade-insecure-requests"HTTPとHTTPSのコンテンツが混在している場合、強制的にHTTPSで読み込ませてコンテンツエラーを回避できます。
Header always set X-Content-Type-Options "nosniff"ファイル形式を誤認する可能性のあるMIME Sniffingを使用せず、Content-Type属性から判断することを強制することで、不正なスクリプトの実行を防止する。
Header always set X-XSS-Protection "1; mode=block"クロスサイト・スクリプト攻撃(XSS攻撃)を防ぐためのXSS Filter。攻撃を検知したらブロックしてくれるよう指定済み。
Header always set Expect-CT "max-age=7776000, enforce"サイトのSSL証明書に間違いや不正がないかをパブリックCTログで確認するようにブラウザに指示する。不正な発行を検知・防止することで信頼性・透明性を高める仕組み。
https://www.nic.ad.jp/ja/basics/terms/ct.html
Header always set Referrer-Policy: "no-referrer-when-downgrade"セキュリティ水準が低下する場合”HTTPS→HTTP”リファラーは送信されないようにします。
Header always append X-Frame-Options SAMEORIGINブラウザがページをframe, iframe,embed,objectの中に表示する許可設定。他サイトに埋め込まれないよう保証することで、クリックジャッキング攻撃を防ぐための仕組み。
追記例と注意
# Security Headers
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always append X-Frame-Options SAMEORIGIN
# End Security Headers.htaccessの編集について
.htaccessの末尾に追記(どこに追記しても基本はOKですが、分かりやすいため末尾に。)
.htaccessの最後の行に「改行」が1行以上必要です
・文字コードは「UTF-8」「BOMなし」、改行コードは「LF」で保存してください
上記コードの「#」の行はコメントアウトです。省略・変更してもかまいません
更新後のサイトの状態をチェック
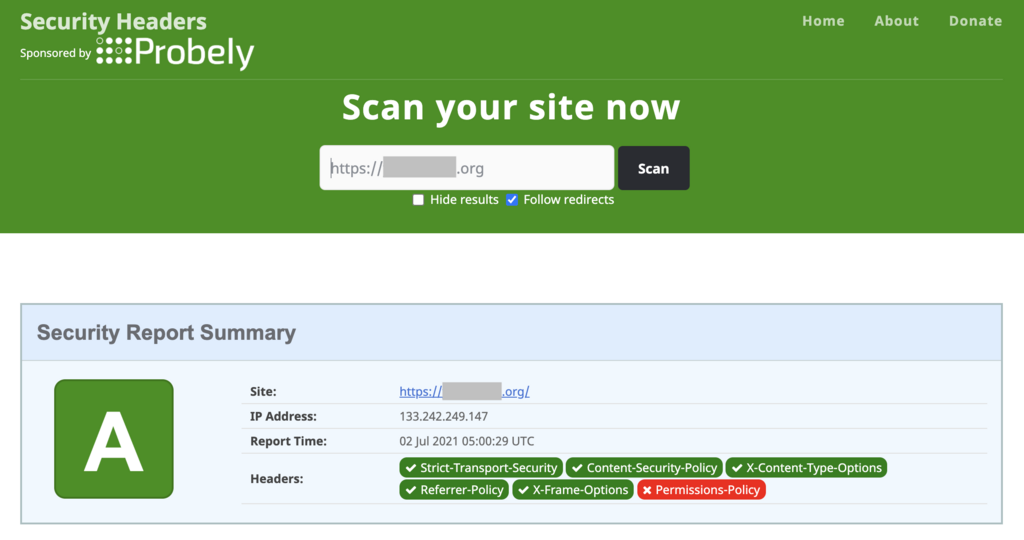
上記コードを .htaccessへ追記し、ファイルをアップロード後、分析サイトでHTTPセキュリティヘッダーの設定が適用されているか再確認してください。

「Security Headers」で再チェックしたところ、見事A判定でした!正常に反映されているみたいです。
設定を無効にしたい場合は追記した内容を修正・削除すれば元に戻ります。
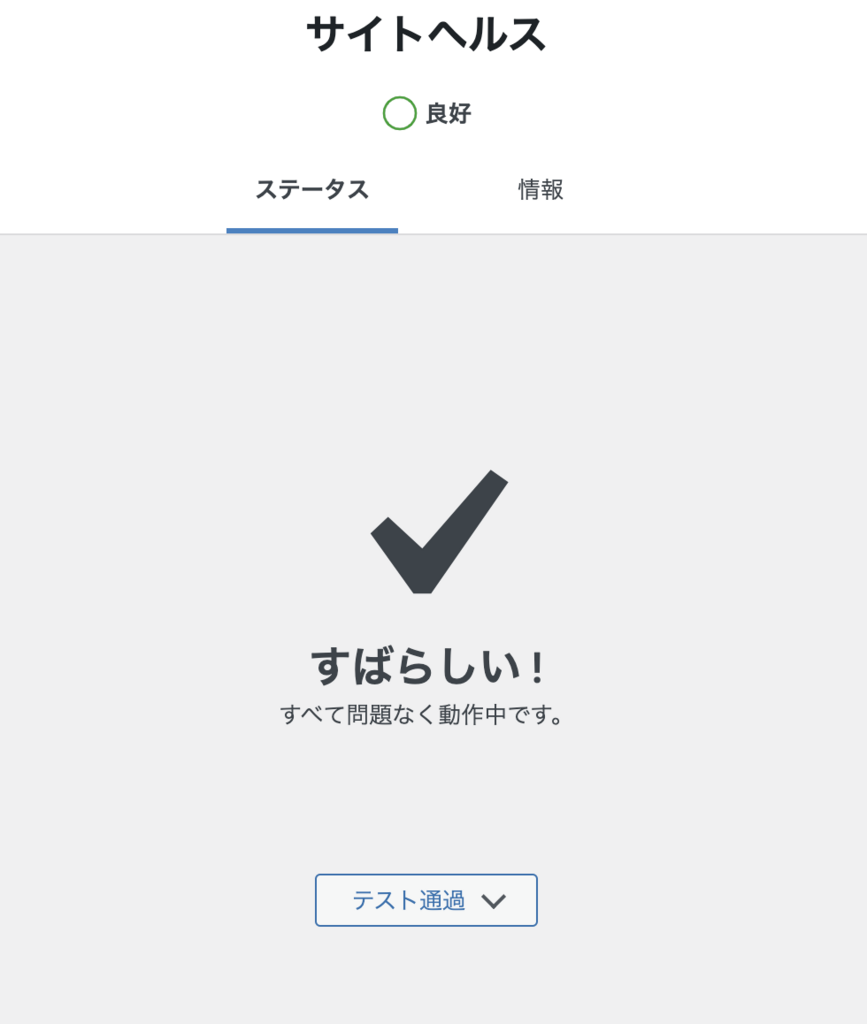
ワードプレス側のサイトヘルスでも無事反映され、問題なくなりました。

すばらしい!と言われると嬉しいもんですね。
今後も何かあれば作業の備忘録として載せておきます。
今回の作業は、以上になります!

